Crear un fondo con lineas diagonales
Taller práctico de uso de Photoshop para crear un fondo para una página web compuesto por líneas diagonales.
Vamos a ver como construir un tipo de fondo bastante utilizado recientemente en páginas web que resulta muy sencillo de hacer y que tiene cierto gusto. Se trata de un fondo realizado con líneas diagonales que ocupan toda la pantalla. No obstante, nosotros crearemos una imagen muy pequeña, que no ocupa casi espacio en Kb. Al incluirla como fondo en una web se generará un mosaico y se podrán apreciar las líneas diagonales.
El proceso no tiene ninguna dificultad. Empezamos creando un nuevo documento en blanco. No tiene que ser muy grande, tal vez 150×150 pixels, lo suficiente para no quedarnos cortos de espacio.
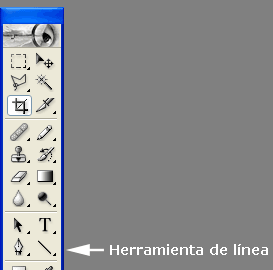
Seleccionaremos la herramienta de línea, que está agrupada junto a las herramientas de formas, cuadrados, rectángulos, etc.

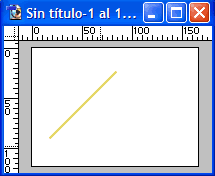
Luego haremos una línea en el documento que habíamos creado. Con ello se creará automáticamente una capa con forma de línea. La línea la podemos hacer del color que se desee, dependiendo de nuestras necesidades. También podremos hacerla con distintas anchuras. Dependiendo de la anchura el efecto conseguido variará un poco.
Para nuestro ejemplo queremos que la línea tenga una inclinación de 45 grados. Para ello, a la hora de pintar la línea en diagonal, pulsamos la tecla mayúsculas. Veremos como Photoshop nos ayuda a que la línea quede con el ángulo deseado, pues siempre que se mantiene pulsada esta tecla, los ángulos que permite hacer son de 0 grados, 45 ó 90 y sus complementarios.

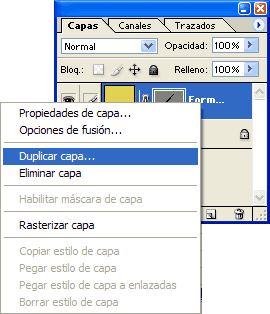
Ahora tenemos que duplicar la capa de la línea, para obtener varias líneas. Lo haremos a través de la ventana de capas, pulsando con el botón derecho del ratón en la capa a duplicar y seleccionando «Duplicar capa…».

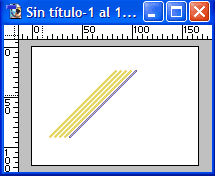
Luego trasladaremos un poco la posición de la capa duplicado. Tan sólo unos píxel, pero los suficientes para que quede un espacio en blanco entre las líneas. Para mover una capa unos píxel será útil usar el cursor del teclado, con la herramienta de mover seleccionada. Repetiremos este proceso varias veces, de modo que queden una serie de líneas separadas a la misma distancia.

Una vez creada la imagen con las distintas líneas, vamos a acoplar sus capas, con el menú «Capa – Acoplar imagen». Con esto conseguimos que haya una sola capa en toda la imagen.
Ahora viene el momento más delicado, que es obtener a partir de esta imagen una porción que permita hacer un mosaico perfecto para que en el fondo de la página tengamos líneas en diagonal por todas partes.
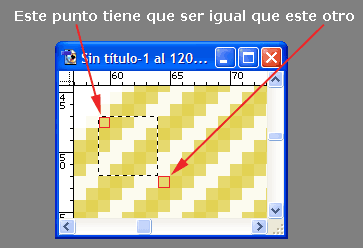
Para ello tenemos que hacer una selección cuadrada (con todos los lados del mismo tamaño) y fijarnos en un detalle. Tenemos que hacer la selección de manera que el píxel que hay en la esquina superior izquierda corresponda con el píxel que habría a continuación de la esquina inferior derecha. Para hacernos una idea exacta, sería bueno ver la siguiente imagen.

Podríamos haber hecho la selección más grande, pero siempre teniendo en cuenta que sea cuadrada y que haya una correspondencia entre el píxel de la esquina superior derecha de la selección y el que está en la esquina contraria, aunque por la parte de fuera de la selección.
Copiamos entonces la selección y la pegamos en otro documento, que guardamos con extensión .gif, que sería la más adecuada para este tipo de imagen. Este archivo es el que utilizaremos como fondo de la página.
Ahora mostramos la imagen obtenida con este proceso. Como es muy pequeña, para que se pueda apreciar, la hemos ampliado artificialmente, cambiando en el código HML los atributos width y height de la etiqueta IMG.
![]()
Para acabar, podemos ver una página con el fondo que hemos creado.
Fuente: http://desarrolloweb.com/articulos/2094.php Copyleft